【小编推荐】Yii2.0+Vue2.0前后端分离框架通用后台源码 [ 新手入门 ] [ 新手入门 ]
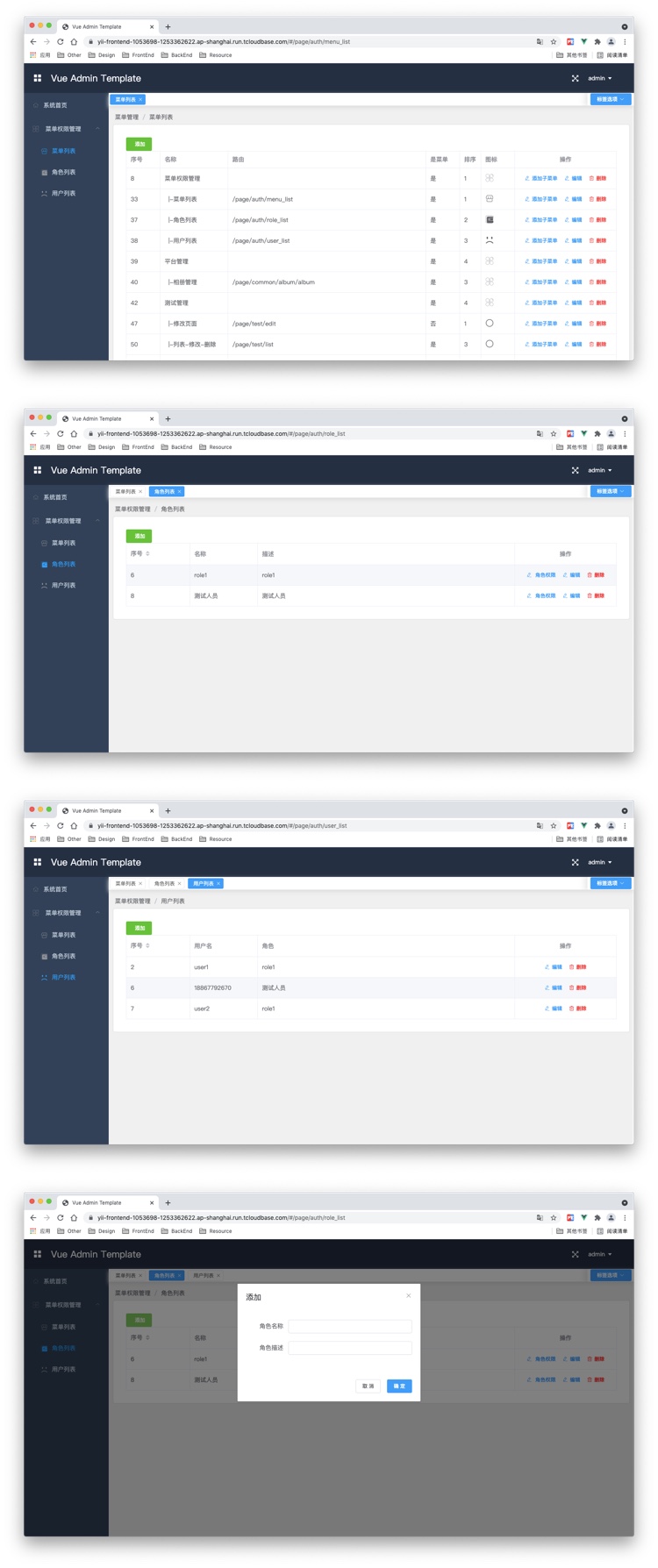
【小编推荐】Yii2.0+Vue2.0前后端分离框架通用后台源码是一个yii2 + vue + element-ui的后台极速开发框架,前后端分离。 基础功能有: 权限管理(实现了页面路由 + 接口权限控制, 接口权限可随意关闭)。网址: http://101.42.240.239:88 admin 123456 账号:test admin 密码:123456

安装教程
接口服务部署
- 安装依赖,由于众所周知的原因,国外的网站连接速度很慢。因此安装的时间可能会比较长,我们建议使用国内镜像 (阿里云)。 composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/ 根目录执行 composer update
- 导入数据库,创建yii-vue-cms_db数据库 将yii-vue-cms.sql导入数据库中
- 配置接口域名,将配置的域名指向yii-vue-cms/admin/web目录 假如域名为yii-vue-cms.com (此时直接访问此域名是没内容的这只是作为接口)
前端vue项目部署
- cd vueadmin
执行npm install
- install失败 1、删除node_modules 2、npm cache clean --force 3、npm install
- install失败 1、删除node_modules 2、删除package-lock.josn 3、npm install
修改接口域名,将vueadmin/src/components/js/request.js里的域名换成上面配置好的域名
- 安装成功后 执行 npm run dev 打开http://localhost:8080 即可
- 打包 执行npm run build 会生成一个dist文件 将dist文件放在yii-vue-cms/admin/web下, 此时访问yii-vue-cms.com/dist/
生成页面
上面配置好之后 打开http://139.155.45.209:85/index.php/gii 或http://139.155.45.209:85/gii 到gii页面
生成Model
如表fx_test
类名即为Test
Namespace 填 commonmodels
勾选 Use Table Prefix 、 Generate Labels from DB Comments 、 Use Schema Name
模板 Code Template 选择我们自定义的模板 mymodel
生成 CRUD Generator
model class 填 commonmodelsTest
Controller Class 填 adminv1TestController
view path 填 @vue/src/page/test
模板 Code Template 选择我们自定义的模板 mymodel
点击生成后,会在对应目录下生成文件,此时先将index.php、 list.php等 改成.vue文件 保存, 然后格式化一下
创建菜单
在菜单权限--》 菜单列表 添加对应的路由,保存后,重新登录即可看到
菜单分为路由 和 接口 需要填写对应的内容,
如果不需要接口权限,在admin/config/params.php 里关闭即可
点我购买(【小编推荐】Yii2.0+Vue2.0前后端分离框架通用后台源码)
共 0 条回复
没有找到数据。
notestore
注册时间:2019-02-28
最后登录:2025-10-01
在线时长:5小时17分
最后登录:2025-10-01
在线时长:5小时17分
- 粉丝1
- 金钱150
- 威望0
- 积分200